Coders and programmers have the same issue that writers do. Proofing your own work is all but impossible. While Word has spell checker, what does the web have? Quite a lot actually.
The best place to start is Firefox’s extensions . To access them go to tools–>Add ons. In the bottom right of the pop-up window will be a link, “get extensions” to the extensions site. From there you can download a number of add ons. The two most important ones as a developer are firebug and web developer toolbar.
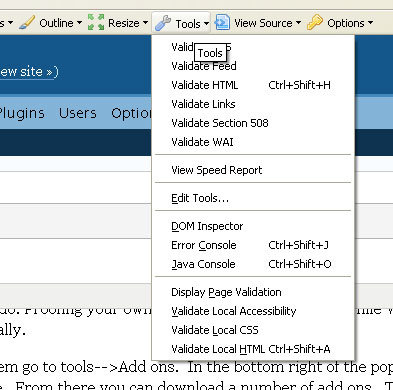
The web developer tools bar will allow you to turn off CSS, highlight specific parts of the page, and in the tools list of the tool bar you can validate CSS, HTML, check accessibility and more….

Firebug is also extremely handy. You can right click on any element on the page and select “inspect element” this will call up a window that will show where exactly in the HTML code that element is and all the styles that effect it.
Firebug will also allow you to check your JavaScript by providing greater information on errors that the browser usually provides.
Another tool I use occasionally is netmechanic. in their HTML toolbox you can provide a page URL and the website does the rest.
The really nice thing about netmechanic is it breaks down the results into digestible chunks that even the most novice person can understand. It will even make suggestions on how to improve.
With these tools you can make sure your code is clean and readable.