I don’t normally write about analytic implementations. It’s not that I don’t enjoy them, or that I am not interested. It’s more that this is my bread and butter. I have invested a lot of time and effort in creating solid solutions to problems like page naming strategies and I feel like if I give away my secrets I am short changing myself. Also there are always concerns about IP and whether or not I should be explaining these strategies used by my empployers However, that being said I also feel I owe it to the industry to pass along what I know and help others. Plus any developer worth calling a developer should be able to get their hands on any JavaScript without much effort.
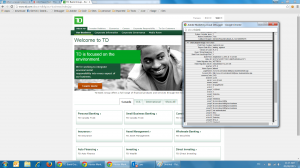
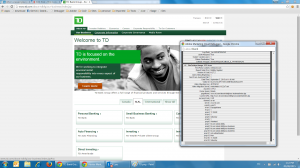
This is TD bank and they have made the classic mistake of using the URL as the page name. Now I am using TD but it is not meant to be as critical as it sounds. As a developer I get it. Maybe there isn’t a data layer or maybe the implementation timeline was short. Either way they short change themselves later on. The reason why this is an issue is because URLs can change very easily. You also run into issues for any pages that use iframes, or any dynamic technology such as JSP or .NET. In fact with this very site, you can tab through the various offerings without a change in the page name.
A well constructed page name should be: concise, contextual, and clear. When I am dealing with a new implementation I think about the number of sites or subdomains I will need to contend with. I like to start my page names with the domain so for this page I might start with “TD:” this is because the bank has other offerings. They might have an investment wing, or charity site that is at sub-domain. This particular page is difficult because it is “about us” and “our business” but the tabs also break down the various sections. So do you have TD:CA:About Us:Our Business or TD:About Us:Our Business:CA. Personally I would lean towards the latter. Now sometimes the page names can get really long, especially in banking. If you’re using the URL as your page name you will quickly hit the 100 character limit.
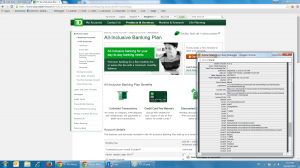
Take this product page as an example, the page name is extremely long and cumbersome. /www.tdcanadatrust.com/products-services/banking/accounts/chequing-accounts/all-inclusive.jsp Using the naming strategy it could easily be shortened TD:CA:Personal:products:accounts:chequing:all-inclusive The advantage of doing it in this fashion is it becomes very easy to filter and segment. For example, a similar product for business banking might look like TD:CA:SMB:products:accounts:chequing:all-inclusive. ![]() So for example if you had a HUGE list of pages you could search for all TD:CA pages and filter out all non-CA pages or filter out “TD:CA” to see all the other. Or you could search “all-inclusive” and get the total views of that particular product. You could search for “products” and get all the product pages.
So for example if you had a HUGE list of pages you could search for all TD:CA pages and filter out all non-CA pages or filter out “TD:CA” to see all the other. Or you could search “all-inclusive” and get the total views of that particular product. You could search for “products” and get all the product pages.
Using scripting you can also parse out the different levels:
SiteSection1 = TD
SiteSection2 = TD:CA
SiteSection3 = TD:CA:personal
SiteSection4 = TD:CA:personal:products
SiteSection5 = TD:CA:personal:products:accounts
SiteSection6 = TD:CA:personal:products:accounts:chequing
By using these it is very easy to report on how sections of the site are doing or compare them to others. The challenge of course is to ensure that “accounts” is on the same level as all other types of products or that small business is on the same level as personal. Taking some time at the beginning of an implementation and ensuring that the page names will make sense will save some HUGE headaches later on. While stakeholders are always keen to get going, an hour in planning is worth weeks in reporting.